La era digital ha transformado la forma en que interactuamos con la tecnología, siendo las WebApps uno de los pilares fundamentales en este cambio. Estas aplicaciones web funcionan a través de un navegador web, sin necesidad de ser descargadas, lo que las hace accesibles desde cualquier dispositivo con conexión a internet.
En este artículo, exploraremos en profundidad qué son las WebApps, su importancia, características, tipos, tecnologías utilizadas en su desarrollo, ventajas y desventajas, ejemplos exitosos, cómo desarrollarlas y el futuro que les espera.
¿Qué es una WebApp o Aplicación Web?
Una WebApp es una aplicación que se ejecuta en un servidor web en lugar de hacerlo localmente en el dispositivo del usuario. Está diseñada para ser utilizada a través de un navegador de internet, ofreciendo una experiencia de usuario similar a la de una aplicación nativa.
En la actualidad, las WebApps juegan un papel crucial en el negocio digital, permitiendo a las empresas ofrecer servicios accesibles desde cualquier lugar y momento, facilitando la interacción con los usuarios y mejorando la eficiencia operativa.

Características de las WebApps
Acceso a través de cualquier dispositivo
Las WebApps permiten a los usuarios acceder a ellas desde cualquier dispositivo, ya sea móvil, tablet o computadora, sin importar el sistema operativo que utilicen. Esto brinda una flexibilidad total en cuanto a la disponibilidad de la aplicación.
Independencia del sistema operativo
Una de las ventajas principales de las WebApps es su independencia del sistema operativo, lo que significa que pueden funcionar tanto en iOS como en Android, Windows o cualquier otro sistema sin restricciones. Esto asegura una experiencia consistente para todos los usuarios.
Funcionalidades y ventajas
-
Las WebApps ofrecen funcionalidades avanzadas y complejas, permitiendo una interacción dinámica y personalizada con los usuarios.
-
Al adaptarse a cualquier dispositivo, las WebApps facilitan la utilización de la aplicación en diferentes entornos sin pérdida de funcionalidad.
-
La accesibilidad a través de Internet facilita el uso inmediato de la aplicación, al no necesitar descargas externas ni ocupar espacio en el dispositivo del usuario.
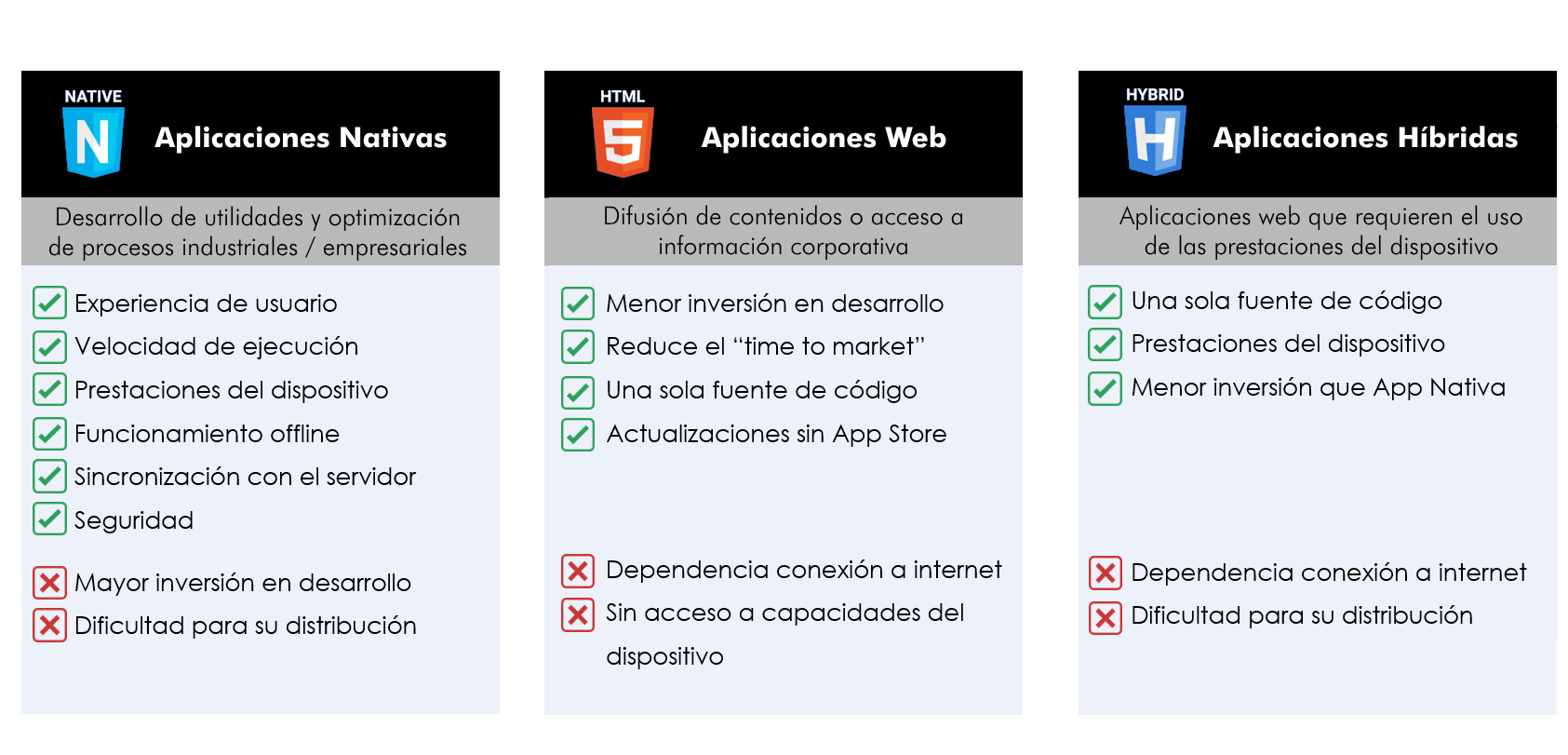
Diferencias entre WebApps y aplicaciones nativas
Acceso directo y conexión a Internet
Las WebApps no requieren descargas, permitiendo acceso directo a través del navegador web. Por otro lado, las aplicaciones nativas necesitan ser descargadas e instaladas desde las respectivas tiendas de aplicaciones. Además, las WebApps siempre requieren de conexión a Internet para su funcionamiento, mientras que algunas aplicaciones nativas pueden estar disponibles sin conexión después de la descarga inicial.
Funcionalidades de las aplicaciones nativas
-
Las aplicaciones nativas tienen acceso completo a las funcionalidades del dispositivo, permitiendo una experiencia más rica y personalizada para los usuarios.
-
Por otro lado, las WebApps tienen un acceso algo más limitado a estas funcionalidades, lo que puede influir en la complejidad de las funcionalidades que pueden ofrecer en comparación con las aplicaciones nativas.

Evolución de las aplicaciones web
Las aplicaciones web han experimentado un proceso de desarrollo continuo en los últimos años, evolucionando hacia las WebApps como una respuesta a las demandas de los usuarios y las necesidades del mercado digital actual.
Desarrollo de aplicaciones web
Transformación digital
Técnicas de programación para el desarrollo de WebApps
La creación de aplicaciones web requiere el uso de lenguajes específicos y herramientas adecuadas para su desarrollo. A continuación, se detallan las técnicas más utilizadas en este ámbito:
Lenguajes de programación para el desarrollo web
- HTML: Utilizado para la estructura de la página web.
- CSS: Responsable del diseño y estilo de la página.
- JavaScript: Introduce interactividad en la página web.
Herramientas de desarrollo web
- Entornos de desarrollo integrados (IDE): Permiten escribir y depurar el código de manera eficiente.
- Control de versiones: Ayuda a gestionar cambios en el código y colaborar con otros desarrolladores.
- Frameworks: Facilitan la creación de aplicaciones web al proporcionar estructuras y soluciones predefinidas.

Diseño y desarrollo de aplicaciones web
El diseño de interfaces web es clave en el desarrollo de aplicaciones web, ya que influye directamente en la experiencia del usuario. La apariencia y la usabilidad de una interfaz web son aspectos fundamentales a tener en cuenta para garantizar la efectividad de la aplicación.
Diseño de interfaces web
- Selección cuidadosa de colores, tipografías e imágenes.
- Organización y distribución de elementos en la interfaz.
- Facilidad de navegación y accesibilidad para el usuario.
Experiencia de usuario en aplicaciones web
La experiencia de usuario en aplicaciones web se refiere a la interacción que tiene el usuario con la interfaz y con el contenido de la aplicación. Es fundamental que la experiencia sea positiva y satisfactoria para fomentar el uso continuado de la aplicación.
- Velocidad de carga y respuesta de la aplicación.
- Adaptación a diferentes dispositivos y pantallas.
- Feedback constante al usuario sobre sus acciones.
Ejemplos de WebApps más utilizadas
Las WebApps han revolucionado la forma en que los usuarios interactúan con el contenido en línea, ofreciendo experiencias interactivas y dinámicas. A continuación, se presentan algunos ejemplos destacados de WebApps:
-
Futbin: WebApp utilizada por los aficionados a FIFA que proporciona estadísticas y herramientas para el popular juego de fútbol.
-
EA Sports: WebApp oficial de la reconocida compañía de videojuegos que ofrece información, juegos y servicios en línea.
-
Navionics WebApp: Herramienta de navegación marítima que ofrece mapas detallados y funciones avanzadas para los amantes de la navegación.
-
Spotify: Una popular WebApp de música en streaming con una amplia biblioteca de canciones y funcionalidades de personalización.
-
Google Docs: Herramienta colaborativa de Google que permite la edición en tiempo real de documentos y hojas de cálculo desde cualquier dispositivo.
-
WhatsApp Web: Extensión web de la famosa aplicación de mensajería que permite enviar mensajes desde un navegador en lugar de un dispositivo móvil.
-
Trello: Plataforma web de gestión de proyectos basada en tarjetas, ideal para la organización y seguimiento de tareas.

Aplicaciones web desarrolladas por DeuSens
WebApp interactiva para Audi en el Dakar 2024
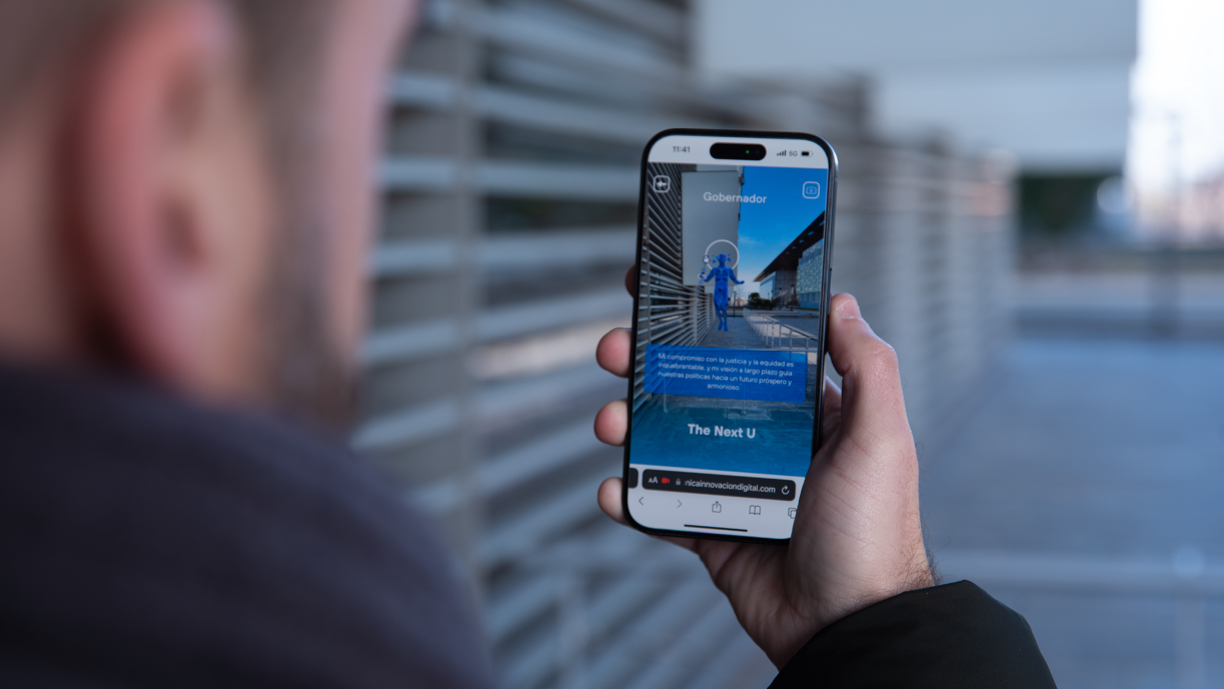
Realidad Aumentada Web en Distrito Telefónica
WebApp con Inteligencia Artificial para Grandes Vinos
Publicidad Inmersiva con Realidad Aumentada Web
Las WebApps representan una solución eficaz y versátil para las empresas que buscan expandir su presencia en línea y mejorar la experiencia de sus usuarios. Al combinar accesibilidad, eficiencia y un diseño centrado en el usuario, las WebApps se posicionan como una herramienta clave en la estrategia digital de cualquier negocio.
Por tanto, incorporar una WebApp en la estrategia digital es una decisión inteligente que puede llevar tu negocio al siguiente nivel, asegurando más éxito en el competitivo mundo digital de hoy. Si tienes la necesidad de desarrollar una webapp para tu empresa y no sabes cómo, confía en nuestro equipo de profesionales y te ayudaremos a hacerlo realidad.
PUBLICACIONES SIMILARES












 VOLVER
VOLVER







