The digital era has transformed the way we interact with technology, with WebApps being one of the fundamental pillars in this change. These web applications work through a web browser, without the need to be downloaded, making them accessible from any device with an internet connection.
In this article, we will explore in depth what WebApps are, their importance, characteristics, types, technologies used in their development, advantages and disadvantages, successful examples, how to develop them and the future that awaits them.
What is a WebApp or Web Application?
A WebApp is an application that runs on a web server rather than locally on the user's device. It is designed to be used through a web browser, offering a user experience similar to that of a native application.
Today, WebApps play a crucial role in digital business, allowing companies to offer services accessible from anywhere, anytime, facilitating interaction with users and improving operational efficiency.

WebApps Features
Access through any device
WebApps allow users to access them from any device, whether mobile, tablet or computer, regardless of the operating system they use. This provides total flexibility in terms of application availability.
Operating system independence
Features and benefits
-
WebApps offer advanced and complex functionalities, enabling dynamic and personalized interaction with users.
-
By adapting to any device, WebApps facilitate the use of the application in different environments without loss of functionality.
-
Accessibility through the Internet without the need for downloads facilitates immediate use of the application, without taking up space on the user's device.
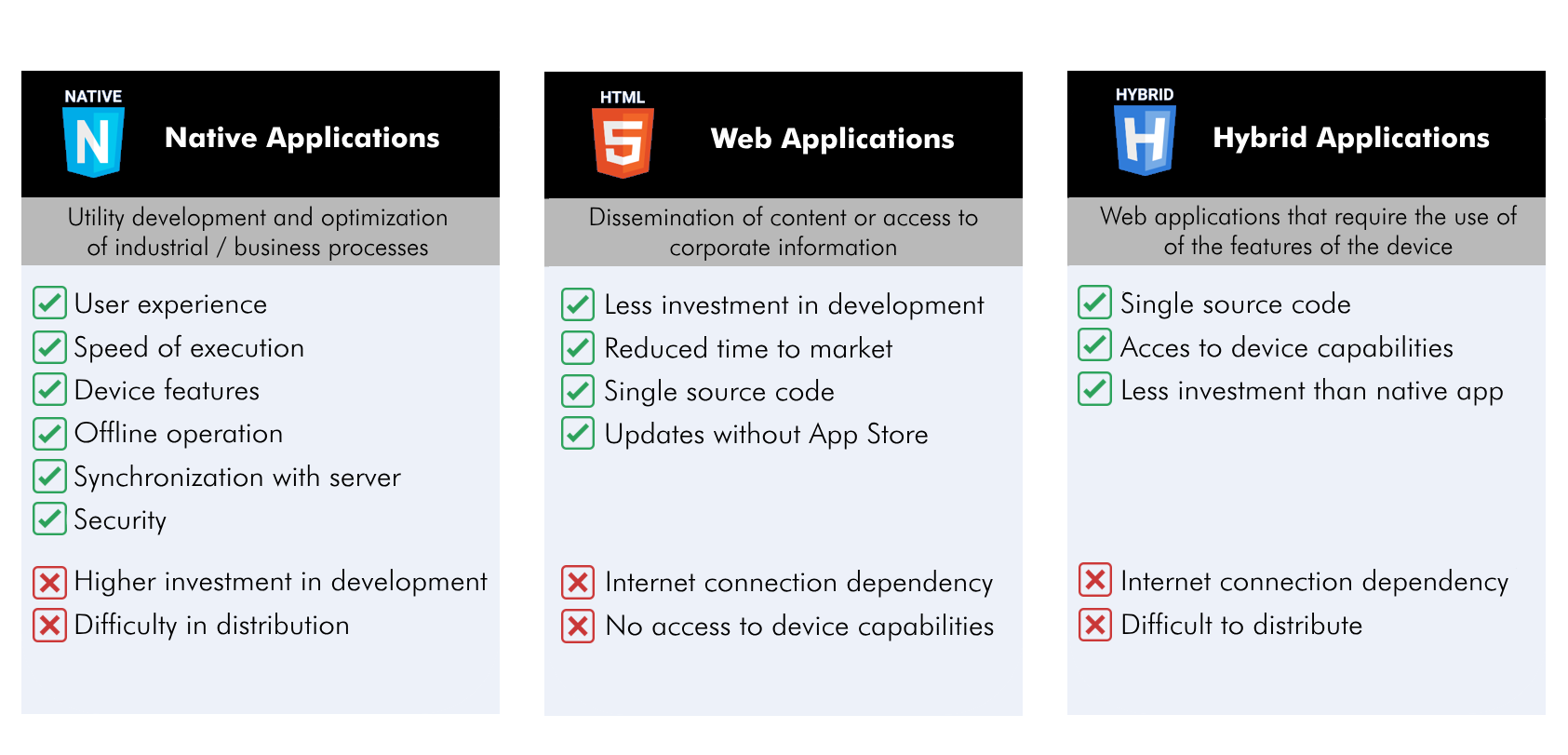
Differences between WebApps and native applications
Direct access and Internet connection
Functionalities of native applications
-
Native apps have full access to device functionality, enabling a richer and more personalized experience for users.
-
On the other hand, WebApps have some limited access to these functionalities, which can impact the complexity of the functionalities they can offer compared to native apps.

Evolution of web applications
Web application development
Digital transformation
Programming techniques for the development of WebApps
Programming languages for web development
- HTML: Used for the structure of the web page.
- CSS: Responsible for the design and style of the page.
- JavaScript: Introduces interactivity in the web page.
Web development tools
- Integrated Development Environments (IDE): Allow writing and debugging code efficiently.
- Version control: Helps manage code changes and collaborate with other developers.
- Frameworks: Facilitate the creation of web applications by providing predefined structures and solutions.

Web application design and development
Web interface design
- Careful selection of colors, fonts and images.
- Organization and distribution of elements in the interface.
- Ease of navigation and accessibility for the user.
User experience in web applications
- Speed of loading and response of the application.
- Adaptation to different devices and screens.
- Constant feedback to the user on their actions.
Examples of the most used WebApps
-
Futbin: WebApp used by FIFA fans that provides statistics and tools for the popular soccer game.
-
EA Sports: Official WebApp of the well-known video game company that offers information, games and online services.
-
Navionics WebApp: Maritime navigation tool that offers detailed maps and advanced features for navigation enthusiasts.
-
Spotify: A popular streaming music WebApp with an extensive song library and personalization features.
-
Google Docs: Google's collaborative tool that allows real-time editing of documents and spreadsheets from any device.
-
WhatsApp Web: Web extension of the famous messaging application that allows sending messages from a browser instead of a mobile device.
-
Trello: Card-based project management web platform, ideal for organizing and tracking tasks.

Web Applications developed by DeuSens
Interactive WebApp for Audi at Dakar 2024
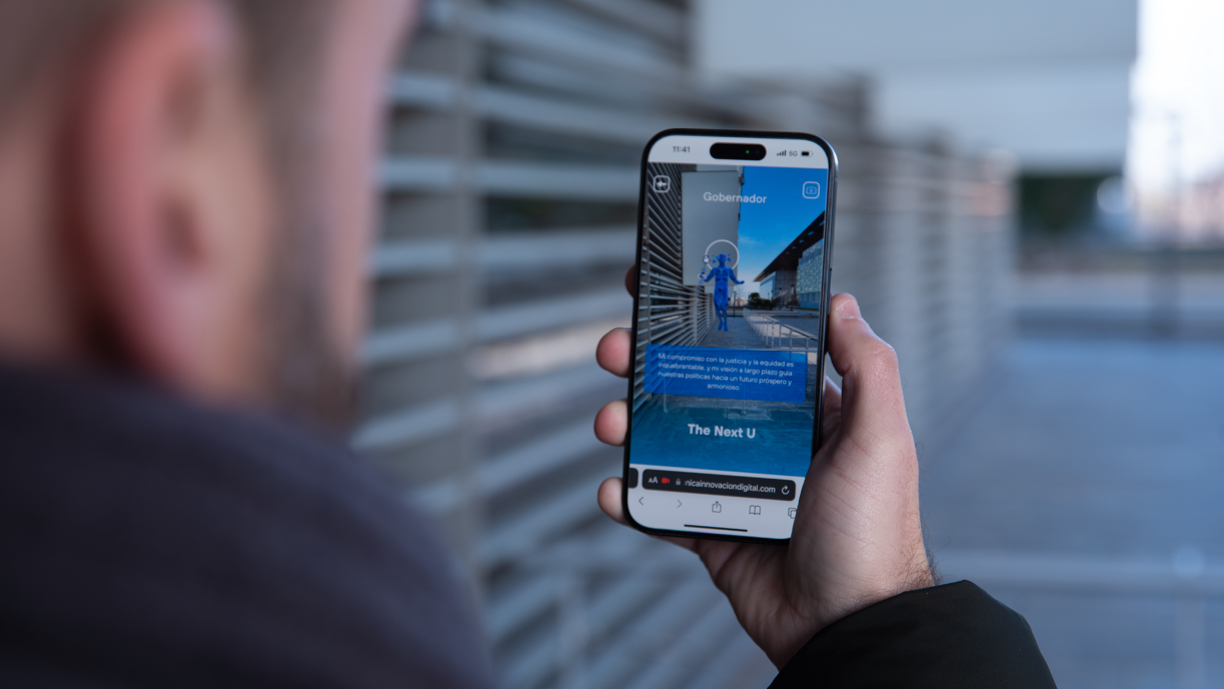
Web Augmented Reality in Distrito Telefónica
WebApp with Artificial Intelligence for Grandes Vinos
Immersive Advertising with Web Augmented Reality
WebApps represent an effective and versatile solution for companies looking to expand their online presence and improve their users' experience. By combining accessibility, efficiency and a user-centered design, WebApps are positioned as a key tool in the digital strategy of any business.
Therefore, incorporating a WebApp into your digital strategy is a smart decision that can take your business to the next level, ensuring more success in today's competitive digital world. If you have the need to develop a webapp for your company and do not know how, trust our team of professionals and we will help you make it happen.
SIMILAR CONTENT












 RETURN
RETURN







